Jako Frontend Developer na codzień masz styczność ze stronami oraz aplikacjami internetowymi. Niezależnie od tego, czy pracujesz w firmie, czy tworzysz strony dla własnych klientów ważne jest, aby jak najlepiej zoptymalizować je pod kątem SEO.
SEO odpowiada za to, jak wysoko strona internetowa widnieje w wyszukiwaniach Google, więc jakby nie patrzeć masz bezpośredni wpływ na to ile ludzi wejdzie na stronę.
Poniżej znajdziesz podstawową listę SEO dla Developera, na podstawie której zbudowałem już kilkanaście stron i z której korzystam niemal codziennie:
SEO - o czym powinieneś pamiętać jako Developer?
Informacje o stronie (meta data & rich snippets)
Dokładniej title, description oraz Open Graph (wyświetlanie podczas udostępniania linków, np. na mediach społecznościowych)
- title - 40-60 znaków, należy dodać słowo kluczowe strony
- description - 140-155 znaków, należy dodać słowo kluczowe (maksymalnie 2 razy), tekst nie powinien być skopiowany z treści posta
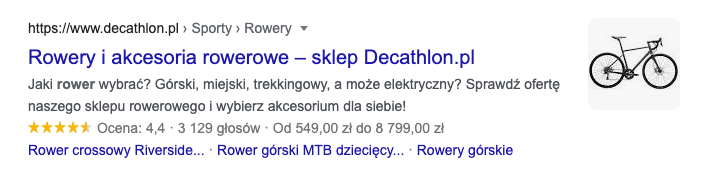
rich snippets/structured data - dodatkowe informacje na temat strony, np. ocena produktu w sklepach internetowych. Oprócz dostarczenia większej ilości danych pojawia się mały side effect - etykieta naszej strony jest wyższa, dlatego większy % użytkowników wejdzie w nasz link (serio) 💁

Treść strony
headings - odpowiednia struktura tagów H1-H6. Pamiętaj, aby dodać tylko jeden tag H1 na stronę, który powinien zawierać słowo kluczowe.
bold - podkreślenie słów kluczowych, bądź istotnych zagadnień. Co więcej używanie pogrubionego tekstu pozwala użytkownikowi łatwiej skanować stronę i wyłapać najważniejsze słowa (sprawdź na przykład jak ja to robię w tym artykule).
Dzięki temu zagraniu jest szansa, że użytkownik zostanie dłużej na stronie, co również mierzone jest przez Google i ma wpływ na jej pozycjonowanie.
linki (<a>) - ich treść powinna odwoływać się do linku, do którego kierują. Korzystaj z rel="nofollow" w przypadku stron, którym nie ufasz.
internal linking - linkuj do innych podstron na Twojej stronie
broken backlinks - usuń/podmień zepsute linki (linki kierujące do stron 404)
Obrazki
image alt - rzecz o której się zapomina, a ma duży wpływ na SEO. Alt tekst powinien bezpośrednio opisywać obrazek, czyli na przykład "Pies bawiący się w parku", a nie "Obrazek 1". Jeśli tylko dasz radę połączyć to ze słowem kluczowym, tym lepiej dla Ciebie!
nazwa pliku obrazka - mniej istotna, jednak też warto wspomnieć, że nazwy plików również mają znaczenie. Dzięki odpowiedniej nazwie Google łatwiej zrozumie co wyświetlamy, np. "pies-w-parku.png", zamiast "obrazek-1.png".
optymalizacja obrazków - pozwala znacznie zmniejszyć rozmiar obrazków, a co za tym idzie przyspieszyć stronę, co ma bezpośredni wpływ na SEO (niezawodne narzędzie z którego sam korzystam od lat: TinyPNG)
HTML
- używaj semantycznego HTML'a (header, footer, main, section, itd.)
- dodaj viewport meta tag
- dodaj Doctype HTML
- dodaj hreflang, aby powiedzieć Google w jakim języku jest strona
- unikaj przestarzałych tagów HTML (lista)
- unikaj inline CSS
Strona od "strony technicznej"
Core Web Vitals - zbiór miar od Google, które maja bezpośredni wpływ na SEO strony. Więcej szczegółów, oraz co najważniejsze - jak je poprawić - znajdziesz w moim ostatnim artykule.
Zadbaj o czas ładowania strony - ta rzecz poniekąt nawiązuje do poprzedniego podpunktu o CWV, jednak jest na tyle istotna, że warto poruszyć ją raz jeszcze. Czas ładowania strony jest jedną z najważniejszych metryk jeśli chodzi o SEO.
https - must have w dzisiejszych czasach. Zapewnia odpowiednie szyfrowanie, co jest wręcz wymagane. Jeśli Twoja strona korzystała wcześniej z http, pamiętaj o aktualizacji wszystkich linków na stronie, aby kierowały na https.
RWD - kolejny must have, dostosuj stronę do urządzeń mobilnych
Zduplikowane strony - istna zmora SEO, która potrafi wiele namieszać. Pomyślisz sobie - hmm wystarczy nie dodawać dwóch tych samych stron. To niestety nie wszystko:
- trailing slash - sprawdź, czy strona jest dostępna z "/" na końcu, czy bez. Jeśli link występuje w obu przypadkach dodaj odpowiednie przekierowanie, aby tylko jedna wersja była prawidłowa. Inaczej może to być uznane za duplikat strony, co znacznie pogorszy SEO, przykład:
https://example.com/test
https://example.com/test/ - to samo dzieje się w przypadku, gdy strona ładuje się zarówno z www, jak i bez www
- jeśli masz różne strony z tą samą treścią pamiętaj o rel="canonical"
przekierowania - jeśli zmieniłeś link strony, pamiętaj, aby dodać przekierowanie 301 ze starego linka na nowy, aby nie stracić potenciału SEO, jaki został już stworzony
redirect chains - unikaj wielokrotnych przekierowań jednego linku
robots.txt - plik, który mówi Google w jaki sposób ma skanować naszą stronę. Więcej o robots.txt pisałem tutaj.
sitemap - plik XML, który zawiera wszystkie linki Twojej strony. Pozwala Google szybciej indeksować nowe podstrony. Więcej na ich temat pisałem tutaj.
czytelne adresy URL - unikaj linków https://example.com/123/456, warto dodać do nich słowo kluczowe strony
accessibility - udogodnienia dla osób z niepełnosprawnością
Google Search Console - skonfiguruj GSC dla Twojej strony - pokaże Ci wszystkie błędy, które warto poprawić, aby poprawić SEO na Twojej stronie.
Podsumowanie
Spokojnie, nie musisz znać tych wszystkich rzeczy na pamięć. Na szczęście jest wiele narzędzi, które znacznie pomagają stworzyć świetnie zoptymalizowane pod kątem SEO strony.
Przykładem mogą być darmowe audyty SEO, gdzie wystarczy, że podasz link do strony i po chwili otrzymasz pełny raport rzeczy do poprawy.
Osobiście korzystam z darmowych narzędzi:
https://app.neilpatel.com/en/dashboard
https://ahrefs.com/
Plus niekiedy sprawdzam pojedyncze strony na:
https://pl.seotesteronline.com/
https://www.sunrisesystem.pl/audyt-seo/
https://sitechecker.pro/pl/
https://www.seobility.net/en/seocheck/
https://seositecheckup.com/