Co to Core Web Vitals?
Na początku "internetów" główną miarą jakości strony był po prostu czas ładowania, a konkretniej czas od wejścia w konkretny link do załadowania strony.
Jak się okazało w łatwy sposób ludzie zaczęli naciągać tą miarę. Wystarczyło, że dodali lazy loading do każdej sekcji strony, dzięki czemu load event odpalał się niemal natychmiast.
Z czasem page load stał się zupełnie bezwartościowy, dlatego Google wprowadził zupełnie nowy sposób mierzenia jakości strony - Core Web Vitals, które składa się z 4 miar:
First Contentful Paint (FCP)
Jest to czas od momentu, gdy użytkownik kliknie w link Twojej strony, aż do momentu, gdy na stronie pojawi się pierwszy tekst, lub obraz.
Largest Contentful Paint (LCP)
Jest to czas od początku ładowania strony, aż do momentu wyrenderowania największego bloku tekstowego, grafiki lub video na ekranie użytkownika.
Cumulative Layout Shift (CLS)
Odległość przemieszczania się elementów podczas gdy użytkownik korzysta z naszej strony.
Najprościej jest to wytłumaczyć na przykładzie obrazka. Gdy nie nadamy mu wysokości, to zaraz po jego załadowaniu przesunie treści pod sobą, ponieważ początkowo będzie miał wysokość 0 pikseli.
Zwróć uwagę o tym co pisałem wcześniej. Dotyczy to całej strony i nie kończy się po załadowaniu strony, tylko jest mierzony przez cały czas aż do opuszczenia strony przez użytkownika.
First Input Delay (FID)
W skrócie, niekiedy po załadowaniu większości strony (LCP), gdy użytkownik klika w przycisk akcja dzieje się z lekkim opóźnieniem. Dzieje się tak, ponieważ przeglądarka zajmuje się jeszcze w tle pobieraniem plików i odpalaniem kodu Javascript.
A więc jest to czas między interakcją użytkownika ze stroną (np. kliknięcie w link), aż do momentu wykonania akcji przez przeglądarkę.
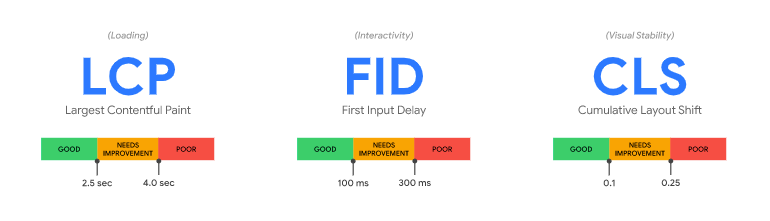
Poniżej możesz zobaczyć w jaki sposób Google ocenia stronę na podstawie Core Web Vitals:

Jak sprawdzić Core Web Vitals strony?
Aby sprawdzić Core Web Vitals strony możesz posłużyć się dwoma narzędziami.
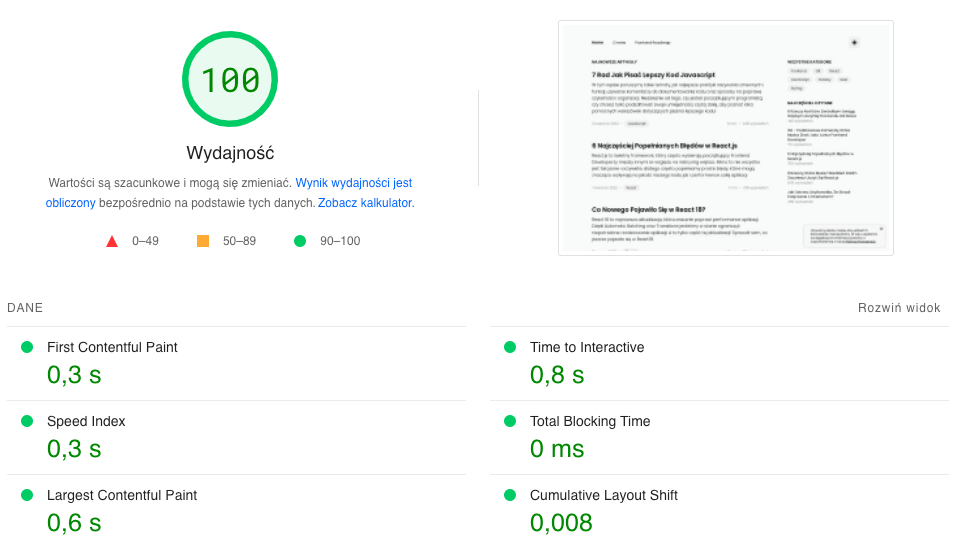
Pierwsze z nich - PageSpeed Insights - stworzone przez Google, które analizuje Twoją stronę znajdującą się już na produkcji.
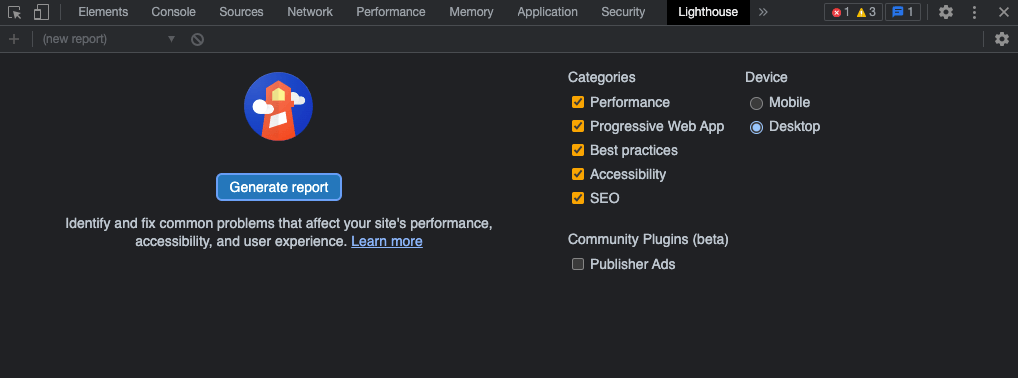
Jeśli chcesz sprawdzić wynik strony jeszcze podczas developmentu wystarczy, że wejdziesz w DevTools (Google Chrome) do zakładki Lighthouse i klikniesz "Generate report":

Zwróć uwagę na rozmiar okna przeglądarki! Raport zostanie wygenerowany na podstawie danej szerokości okna, więc najlepiej otworzyć DevTools w osobnym oknie, bądź maksymalnie go zwęzić.
Dlaczego Core Web Vitals są istotne i jak wpływają na SEO?
W 2020 roku Google ogłosił, że szybkość wczytywania strony będzie miał znaczący wpływ na jej pozycjonowanie. Ma to związek z licznymi badaniami, które pokazują, że użytkownicy wolą korzystać ze stron wysokiej jakości.
Co to oznacza dla Ciebie? Poprawiając Core Web Vitals Google będzie pozycjonowało Twoją stronę wyżej, co przełoży się na większy ruch organiczny. Co więcej znacznie ograniczysz Bounce Rate Twojej strony, czyli mniej użytkowników z niej wyjdzie.
Liczne badania pokazują również, że szybszy czas ładowania strony ma bezpośredni wpływ na konwersję 👀
Jak poprawić Core Web Vitals?
W tej części sprawdzimy praktyczne przykłady jak poprawić każdą z metryk Core Web Vitals. Zacznijmy w takim razie od samego początku:
First Contentful Paint (FCP)
Jeśli chcesz poprawić FCP, skup się na tych rzeczach:
Szybki serwer
- odpowiedni rozmiar serwera
- minimalne przetwarzanie
- odpowiednia przepustowość
Mały rozmiar plików
- minimalna ilość treści
- usunięcie zbędnego kodu
- kompresja i minifikacja plików
Odległość między serwerem a użytkownikiem
- CDN - rodzaj serwera, który wysyła pliki Twojej strony z serwera, który znajduje się najbliżej użytkownika
Largest Contentful Paint (LCP)
Aby poprawić LCP:
Odłóż ładowanie danych na potem
- niepotrzebne/mniej istotne skrypty na samym dole <body>
- script defer - ładowanie skryptów dopiero po przetworzeniu strony
- lazy loading obrazków oraz iframe (<img loading="lazy" />)
Optymalizacja obrazów
- kompresja obrazów (najlepsze narzędzie - TinyPNG)
- responsywne obrazy (img srcset)
- format pliku (WebP ~26% mniejszy od PNG)
- placeholder (wyświetlanie obrazów niższej jakości na start)
Ogranicz requesty
- preconnect (<link rel="preconnect" />)
- preload (<link rel="preload" />)
- cache requestów
Cumulative Layout Shift (CLS)
Poprawa CLS nie powinna być trudna, wystarczy, że zwrócisz uwagę na te rzeczy:
- zapobiegaj przeskakiwaniu treści
- dodaj width & height do obrazów oraz iframe
- pobierając dane asynchronicznie wyświetl blok natychmiast nadając mu wysokość oraz wyświetlając loading state (skeleton/spinner)
- unikaj bannerów na górze strony, które po wyłączeniu przesuwają jej content (użyj position: fixed)
First Input Delay (FID)
Jeśli chodzi o FID wiele rzeczy, które zrobiliśmy w poprzednich krokach może mieć na niego świetny wpływ.
Dodatkowo te operacje powinny pomóc:
- podziel duże pliki Javascript na mniejsze pobierane asynchronicznie
- ogranicz ilość kodu Javascript
- web workery (biblioteka Partytown, która odciąża główny wątek przeglądarki)
Podsumowanie
Poprawa Core Web Vitals ma znaczący wpływ na pozycjonowanie, co bezpośrednio przełoży się na ruch organiczny na Twojej stronie. Ponadto, zaobserwujesz spadek współczynnika odrzuceń (bounce rate), ponieważ użytkownicy będą dłużej przebywać na Twojej stronie.
Badania pokazują również, że szybszy czas ładowania strony ma bezpośredni wpływ na konwersję. Stosując się do prostych wskazówek zawartych w tym artykule, możesz poprawić szybkość swojej strony i zobaczyć lepsze wyniki w zakresie SEO i zaangażowania użytkowników.
Jeśli zależy Ci na świetnych wynikach (jak poniżej), sprawdź w jakiej technologii napisałem mojego bloga!