Jesteś na samym początku swojej drogi jako Frontend Developer i już uczysz się frameworków?
Też popełniłem ten błąd...
Pracuję jako Frontend Developer już kilka lat i gdybym miał wymienić swój największy błąd, to zdecydowanie byłaby to nauka React.js zaraz po opanowaniu podstaw Javascript.
Szczerze? Nawet nie wiedziałem co to ES6... arrow functions? Nie słyszałem.
Jak mogłem nauczyć się frameworków, skoro nawet nie znałem tych podstaw?
Co z tego, że nie wiedziałem nawet która linijka kodu to jeszcze Javascript, a która to już framework?
Brzmi znajomo? Jeśli tak, to cieszę się, że będę mógł Ci pomóc, ponieważ zabrakło mi tej wiedzy na początku mojej ścieżki zawodowej.
Czym jest Vanilla Javascript?
Początki Javascript nie były rewelacyjne.
Developerzy, którzy z niego korzystali, często sięgali po biblioteki i frameworki, ponieważ nawet najprostsze rzeczy wymagały od nich licznych obejść i dużej ilości kodu.
Doskonale pamiętam, jak w szkole uczyłem się jQuery, dzięki któremu kodowanie wydawało się znacznie prostsze i przede wszystkim szybsze.
Z czasem, gdy przeglądarki stały się coraz mądrzejsze, a Javascript się rozwijał, wiele zadań, które pomagały nam rozwiązywać biblioteki dało się napisać wyłącznie za pomocą czystego Javascript.
Pomimo coraz większych możliwości Javascriptu pojawiała się coraz to większa liczba bibliotek i frameworków.
I właśnie nadeszła ta chwila - era frameworków.
Niegdyś bardzo popularna była strona: DaysSinceLastJavascriptFramework.com, która pokazuje, ile dni minęło od czasu wydania nowego frameworka Javascript.
Zgadza się, jest to 0 i możliwe, że zawsze będzie, ponieważ codziennie powstaje jakiś nowy framework 🤯
Dlatego właśnie pojawił się Vannila Javascript. Jest to... zwykły Javascript.
Ogrom nowych frameworków sprawił, że zaczęto go nazywać właśnie w ten sposób, aby podkreślić, że większość rzeczy jesteśmy w stanie zrobić za pomocą czystego Javascript. Bez żadnych bibliotek, czy frameworków.
Dlaczego warto nauczyć się Vanilla Javascript na samym początku?
Pomimo całego powyższego wywodu jedna rzecz jest pewna - frameworki i biblioteki są wspaniałymi narzędziami, które przynoszą wiele korzyści, jednak opanowanie Javascript pozwoli Ci znacznie lepiej z nich korzystać.
Bezpieczna przyszłość
W ciągu ostatnich kilku lat scena frameworków zmieniała się dosłownie z roku na rok.
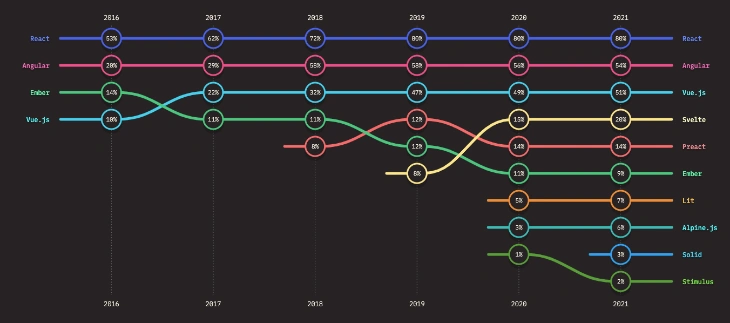
Widzieliśmy już jQuery, "świętą trójcę" - React, Vue i Angular, z których ten ostatni już znacznie traci na popularności, a konkurentów przybywa. Obecnie coraz częściej słyszymy o frameworkach, takich jak Svelte, Preact, czy Solid.
Świetnym przykładem będą najnowsze badania StateOfJS, które dobitnie pokazują, jak z roku na rok zmieniają się trendy:

Przy takim tempie za 5 lat być może lista będzie wyglądała zupełnie inaczej. Pojawi się X nowych frameworków oraz X frameworków do tych frameworków 😅
Jedyną stałą wśród morza zmiennych jest właśnie Javascript.
Developerzy, którzy zawczasu nauczyli się dobrze z niego korzystać, będą mieli znaczną przewagę w przyszłości, ponieważ szybciej będą się adaptować do nowych zmian.
Szybsza nauka nowych frameworków i bibliotek
To oczywiste - im lepiej znasz Javascript, tym szybciej będziesz uczył się nowych frameworków i bibliotek.
Znalazłem świetne porównanie: różnica między tymi, którzy znają i rozumieją Javascript, a resztą, jest taka, jak między byciem mechanikiem a kierowcą.
Jeśli zepsuje się samochód, mechanik będzie miał większe szanse na jego naprawę niż kierowca. Szybciej od niego znajdzie rozwiązanie problemu i z pewnością zrobi to znacznie lepiej.
Frameworki oraz biblioteki, to tylko narzędzia, które ułatwiają pracę z Javascript. Jedną rzeczą jest nauczyć się, jak korzystać z narzędzi. Czym innym jest wiedzieć, jak robić to efektywnie, by osiągnąć swój cel.
Lepsza jakość kodu
Kolejny fakt - dobra znajomość Javascript przekłada się na znacznie wyższą jakość kodu.
Najlepszym sposobem na zostanie świetnym Developerem jest... pisanie kodu i rozumienie, dlaczego działa, a nie kopiowanie - bo działa.
Zaczniesz dostrzegać rzeczy, których reszta programistów nie będzie w stanie wychwycić. Zyskasz nowy sposób patrzenia i rozumienia swojego kodu, co znacznie zwiększa szanse na to, że będzie on wysokiej jakości.
Rekrutacje
Nie od dzisiaj wiadomo, że nawet szukając pracy jako React Developer, dostaniesz masę pytań na temat podstawowych zagadnień Javascript.
Jeśli będziesz znał świetnie Javascript, a kulał z frameworkiem, wciąż masz większą szansę na znalezienie pracy, niż odwrotnie.
W każdej z moich rozmów rekrutacyjnych to właśnie pytania z Javascript decydowały o sukcesie i otrzymaniu pracy ✅
Podsumowanie
Dobre zrozumienie Vanilla Javascript to podstawa w pracy każdego Frontend Developera. Jeśli jesteś na początku kariery, powinieneś szczególnie zwrócić na to uwagę. Dzięki temu zajdziesz znacznie dalej i szybciej 🚀
Najlepszym sposobem na naukę Vanilla Javascript jest pisanie projektów bez użycia żadnych bibliotek i frameworków (przynajmniej na samym początku).
Spróbuj swój następny projekt napisać w czystym Javascript, zobaczysz, jak wiele się nauczysz!
Trzymam kciuki i powodzenia! 👍🏻
Poniżej znajdziesz artykuły, od których możesz zacząć naukę:
Jeśli jesteś na początkującym Frontend Developerem z pewnością przyda Ci się Roadmapa, która pokaże Ci w jakiej kolejności najlepiej uczyć się technologii.
Co więcej zapisując się do newslettera będę wysyłał Ci więcej wartościowych artykułów i ciekawostek ze świata Javascript! ⚡️